共计 1673 个字符,预计需要花费 5 分钟才能阅读完成。
内容目录
桥接模式
专业定义
《大话设计模式》
桥接模式即将抽象部分与它的实现部分分离开来,使他们都可以独立变化。
桥接模式将继承关系转化成关联关系,它降低了类与类之间的耦合度,减少了系统中类的数量,也减少了代码量。
将抽象部分与他的实现部分分离这句话不是很好理解,其实这并不是将抽象类与他的派生类分离,而是抽象类和它的派生类用来实现自己的对象。
- 抽象化
其概念是将复杂物体的一个或几个特性抽出去而只注意其他特性的行动或过程。在面向对象就是将对象共同的性质抽取出去而形成类的过程。- 实现化
针对抽象化给出的具体实现。它和抽象化是一个互逆的过程,实现化是对抽象化事物的进一步具体化 - 脱耦
脱耦就是将抽象化和实现化之间的耦合解脱开,或者说是将它们之间的强关联改换成弱关联,将两个角色之间的继承关系改为关联关系 我们通过下面的实例来演示用法。其中,我们将把一个形状装饰上不同的颜色,同时又不改变形状类。
普通描述
实现系统可能有多个角度分类,每一种角度都可能变化,那么把这种多角度分类给分离出来让他们独立变化,减少他们之间耦合,例如案例需要实现的不同色的不同形状的形态。
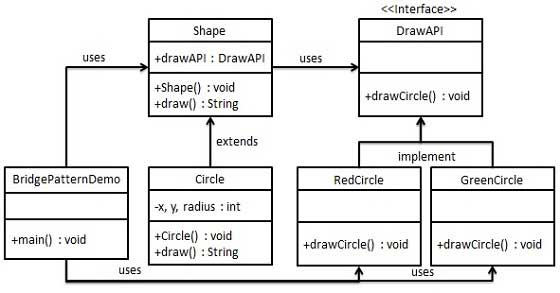
UML(来源网络)

优缺点
优点
-
分离抽象接口及其实现部分。
-
桥接模式提高了系统的可扩充性,在两个变化维度中任意扩展一个维度,都不需要修改原有系统。
缺点
-
桥接模式要求正确识别出系统中两个独立变化的维度,因此其使用范围具有一定的局限性。
-
增加了系统实现的复杂度。
代码实现
案例以 java 设计模式中的经典为例,采用 typeScript 重构
公共接口实现
interface Color {bepaint(shape: string);
}
abstract class Shape {
public color: Color;
public setColor(color: Color) {this.color = color;}
abstract drawUI();}第一维度(图形定义)
class CircleUI extends Shape{public drawUI() {return this.color.bepaint(" 正方形 ");
}
}
class RectangleUI extends Shape{public drawUI() {return this.color.bepaint(" 长方形 ");
}
}
class SquareUI extends Shape{public drawUI() {return this.color.bepaint(" 正方形 ");
}
}第二维度(颜色)定义
class White implements Color{public bepaint(shape: string) {return ` 白色 ${shape}`;
}
}
class Gray implements Color{public bepaint(shape: string) {return ` 灰色 ${shape}`;
}
}
class Black implements Color{public bepaint(shape: string) {return ` 黑色 ${shape}`;
}
}代码测试
测试用例
采用桥接模式绘制出白色的正方形和白色的长方形
export class Client {public static main(args: string[]) {
// 白色
const white: Color = new White();
// 正方形
const square: Shape = new SquareUI();
// 白色的正方形
square.setColor(white);
console.log(square.drawUI());
// 长方形
const rectange = new RectangleUI();
rectange.setColor(white);
console.log(rectange.drawUI());
}
}
Client.main([])
测试结果
> tsc test/Bridge.test.ts --target ES5 --experimentalDecorators && ava -v test/Bridge.test.js
白色正方形
白色长方形
√ test
─
1 test passed
正文完