共计 1431 个字符,预计需要花费 4 分钟才能阅读完成。
内容目录
工厂模式
将构造函数和创建者进行分离
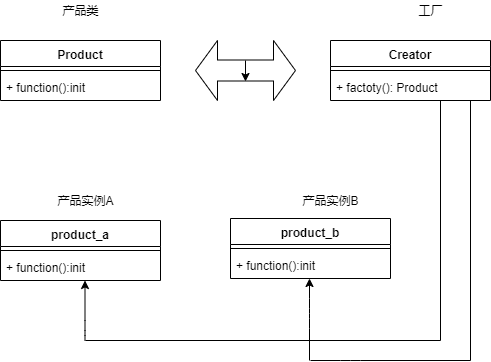
UML

代码实现
代码以表单校验为例,通过传入不同的校验器实现对数据的校验。
export class FormField {
public reg: RegExp;
public name: string;
constructor(name: string, reg: RegExp) {
this.name = name;
this.reg = reg;
}
public init(): void {console.log(' 字段校验初始化完成 ');
}
public getReg(): string {return reg:${this.reg};
}
public verifyField(val: string): boolean {return this.reg.test(val);
}
}
export class Factory {public create(name: string, reg: RegExp): FormField {return new FormField(name, reg);
}
}
代码测试
测试用例
test('factor init', (t) => {const factor = new Factory();
t.true(factor instanceof Factory);
});
test('reg init', (t) => {const factor = new Factory();
// 构建邮箱校验器
const product1 = factor.create('email', /\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/);
t.true(product1.verifyField('yongfeide123@sina.com'))
// 构建电话校验器
const product2 = factor.create('phone', /^1[3|4|5|8][0-9]\d{4,8}$/);
t.true(product2.verifyField('18660683370'))
});
test('reg instanceof', (t) => {const factor = new Factory();
const product1 = factor.create('email', /\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/);
const product2 = factor.create('phone', /^1[3|4|5|8][0-9]\d{4,8}$/);
t.true(product1 instanceof FormField)
t.true(product2 instanceof FormField)
});
测试结果
> tsc test/Factory.test.ts && ava -v test/Factory.test.js
√ factor init
√ reg init
√ reg instanceof
─
3 tests passed
Process finished with exit code 0经典场景
- jQuery
- React.createElement()
适用场景
- 类本身有很多依赖,并且经常性发生变化
- 需要大量 new 操作实例化时可以采用工厂模式
- 构造器内部构建过程不希望被外部影响的情况下可以采用工厂模式
正文完